- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress Cherry 3.x. How to make specific post fullwidth
September 4, 2015
Hello! This video tutorial shows how to make specific post fullwidth in WordPress CherryFramework 3 templates.
WordPress Cherry 3.x. How to make specific post fullwidth
Single post page usually includes the content area and the sidebar:
You may want to get rid of the sidebar and force the post content to occupy the whole screen. This can be easily done using several simple CSS rules.
Let’s learn how to do this.
-
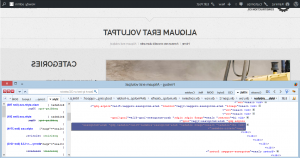
Using Firebug extension in Firefox or Inspect Element feature of your browser look for the sidebar class:
-
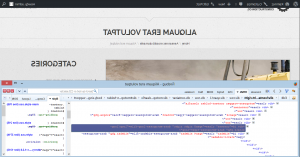
Then, find the content area class in the same way:
-
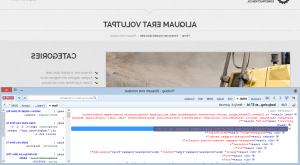
Now, let’s find specific class for single posts pages:
The specific post page class is: postid-1910. In case you would like to perform changes to all the single posts pages, you should use the single-post class.
Now that we know names of classes, we can add required CSS rules to remove the sidebar and stretch the content fullwidth.
-
Navigate to Appearance -> Editor in your WordPress admin panel:
-
On the appeared style.css file screen add the following code at the very bottom of the file:
1 2 3 4 5 6 | .postid-1910 #sidebar { display: none;}.postid-1910 #content { width: 100%;} |
Click the “Update File” button below to apply changes:
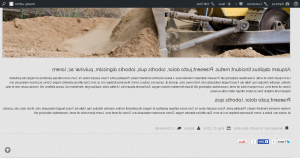
Navigate to your site front-end and refresh the page to see changes.
You can see the post content is displayed fullwidth now:
This is the end of the tutorial, you have learnt how to make specific post fullwidth in your WordPress CherryFramework 3 template.
Feel free to check the detailed video tutorial below: