




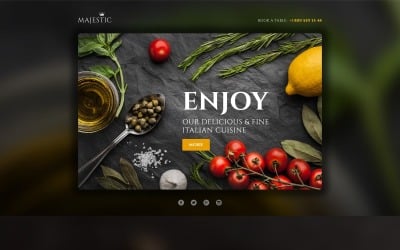
Majestic - адаптивний шаблон ресторану, сумісний із шаблоном цільової сторінки Novi Builder від RockThemes


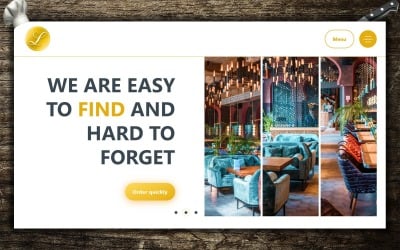
Pesto - Елегантний шаблон ресторану, сумісний із шаблоном цільової сторінки Novi Builder від RockThemes

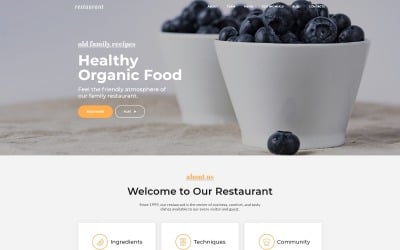
Шаблон цільової сторінки ресторану морепродуктів, що реагує від RockThemes

Шаблон цільової сторінки ринку риби та морепродуктів Fishriver від Metropolitanthemes

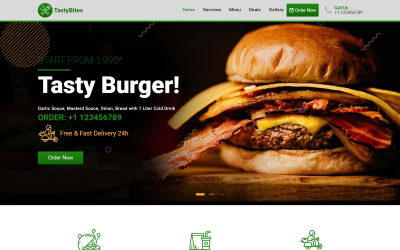
Ресторан/доставка їжі HTML від 3WARTGE

Найкраща колекція шаблонів цільових сторінок для морепродуктів і ресторанів
Ви власник морепродуктів і ресторанів і хочете рекламувати це місцевій аудиторії, чи, можливо, ви хочете більше акцентувати увагу на стравах на винос? У будь-якому випадку вам потрібне готове рішення, щоб заощадити ваш час і гроші. Завантажте шаблони цільових сторінок із морепродуктами та ресторанами, щоб досягти цілей.
Функції, які ви отримуєте за допомогою шаблонів цільових сторінок для морепродуктів і ресторанів
Ця характеристика дуже важлива, але наші десантні теми з морепродуктів можуть похвалитися не тільки привабливим зовнішнім виглядом:
- Користувачі часто шукають найближчі ресторани в таких програмах, як Google Maps. Тому важливо не тільки вказати адресу кафе та години роботи на сайті, а й заповнити профіль компанії на онлайн-карті міста. Користувач побачить ваше точне місцезнаходження, а додаток повідомить, чи працює ресторан.
- Повна мобільність. Користувачі будуть переглядати меню або замовляти доставку їжі зі свого улюбленого пристрою, не жертвуючи зручністю навігації та перегляду каталогу.
- Кольори впливають на сприйняття контенту відвідувачами, їх емоції. Щоб створити смачний дизайн сайту кафе, використовуйте теплі відтінки червоного, помаранчевого, жовтого та фіолетового. Коктейлі такого кольору також більш популярні у гостей ресторану.
- Відмінний потенціал налаштування. Інтуїтивно зрозумілий візуальний інтерфейс для управління компонентами сторінки дозволить одним рухом змінювати їх положення, редагувати вміст і додавати потрібні елементи.
Відвідувачі часто шукають ресторан на ходу. Вони голодні; у них немає часу, щоб знайти потрібну інформацію.
Як привернути увагу за допомогою Seafood Landing
Тому структура сайту має бути логічною та простою, а навігація – інтуїтивно зрозумілою. Інформація, яка допоможе потенційним клієнтам зробити вибір, включає:
- детальне меню;
- фотографії інтер'єру;
- опис послуг закладу;
- графік роботи ресторану, його місцезнаходження;
- відгуки гостей;
- інформація про команду, шеф-кухаря.
Хто може використовувати шаблони цільових сторінок для морепродуктів і ресторанів
Основні прибутки ресторанні заклади отримують завдяки великим святкуванням – корпоративам, весіллям, ювілеям. Сайт повинен інформувати відвідувачів про наявність таких послуг, їх ціни, переваги перед іншими кафе поблизу. Ваш ресторан пропонує кейтеринг або декорування номерів? Повідомте, будь ласка, на своїй сторінці?
Зазвичай цільова сторінка не має мети відразу продати. Коли користувачі приходять на сайт з рекламою, вони занадто холодні і не готові купувати. Завдання лендінгу — трохи «розігріти» клієнта, зацікавити його вашими послугами та перемістити його на наступний крок ближче до угоди, запитуючи контакти.
Як використовувати односторінкові шаблони веб-сайтів SeaFood & Restaurant
Прочитайте цей короткий посібник, щоб побачити, який чудовий веб-сайт ви отримаєте за три кроки:
- Виберіть доменне ім'я.
- Перейдіть на хостинг.
- FTP клієнт. Це дозволить вам підключитися до вашого хост-сервера і завантажити туди файли шаблонів.
- Широкий вибір тем для популярних платформ для створення сайтів. Для редагування шаблонів seaFood & Restaurant можна вибрати CMS: Moto CMS3, PrestaShop, Magento, WordPress, Shopify тощо.
- Нарешті, вам потрібно буде придбати та завантажити шаблон цільової сторінки та підготувати вміст, розміщений на ньому. Багато шаблонів HTML були розроблені спеціально для формату цільової сторінки.
Зберіть усі зображення та текст, які хочете розмістити на своїй цільовій сторінці. Рекомендується зберігати всі файли в одному місці, щоб у майбутньому вам було легше додавати їх у шаблон і передавати на сервер.
