




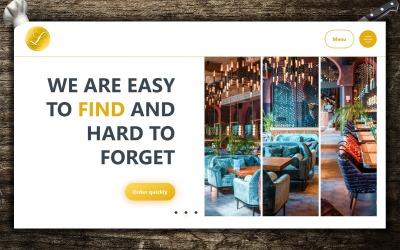
Majestic - Modello di ristorante reattivo compatibile con il modello di pagina di destinazione di Novi Builder da RockThemes

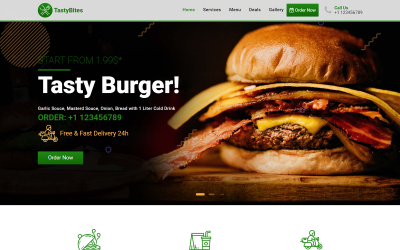
Ristorante - Modello di pagina di destinazione HTML5 per servizi di ristorazione e bar da RockThemes

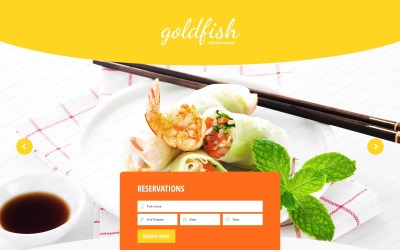
Pesto - Modello di ristorante elegante compatibile con il modello di pagina di destinazione di Novi Builder da RockThemes


Modello di pagina di destinazione del mercato di pesce e frutti di mare di Fishriver da Metropolitanthemes


La migliore raccolta di modelli di pagine di destinazione di frutti di mare e ristoranti
Sei un proprietario di SeaFood & Restaurant e vuoi promuoverlo al tuo pubblico locale, o forse vuoi enfatizzare maggiormente i servizi da asporto? In ogni caso, hai bisogno di una soluzione già pronta per farti risparmiare tempo e denaro. Scarica i modelli di landing page di frutti di mare e ristoranti per raggiungere gli obiettivi.
Caratteristiche che ottieni con i modelli di pagina di destinazione di frutti di mare e ristoranti
Questa caratteristica è molto importante, ma i nostri temi di sbarco di mare possono vantare non solo un aspetto attraente:
- Gli utenti cercano spesso ristoranti nelle vicinanze in applicazioni come Google Maps. Pertanto, è importante non solo indicare l'indirizzo del bar e gli orari di apertura sul sito, ma anche compilare il profilo dell'azienda nella mappa online della città. L'utente vedrà la tua posizione esatta e l'applicazione ti dirà se il ristorante è aperto.
- Totale compatibilità mobile. Gli utenti potranno sfogliare i menu o ordinare cibo a domicilio dal proprio dispositivo preferito senza sacrificare la facilità di navigazione e di navigazione nel catalogo.
- I colori influenzano la percezione dei contenuti da parte dei visitatori, le loro emozioni. Per creare un delizioso design per il sito web di una caffetteria, usa calde tonalità di rossi, arancioni, gialli e viola. I cocktail di questo colore sono anche più apprezzati dagli ospiti del ristorante.
- Ottimo potenziale di personalizzazione. Un'interfaccia visiva intuitiva per la gestione dei componenti della pagina ti consentirà di cambiarne la posizione in un movimento, modificare il contenuto e aggiungere gli elementi desiderati.
I visitatori spesso cercano un ristorante in movimento. Loro hanno fame; non hanno tempo per trovare le informazioni di cui hanno bisogno.
Come attirare l'attenzione usando l'atterraggio dei frutti di mare
Pertanto, la struttura del sito deve essere logica e semplice e la navigazione intuitiva. Le informazioni che aiuteranno i potenziali clienti a fare una scelta includono:
- menù dettagliato;
- foto degli interni;
- descrizione dei servizi dell'ente;
- orari di apertura del ristorante, sua ubicazione;
- recensioni degli ospiti;
- informazioni sulla squadra, lo chef.
Chi può utilizzare i modelli di pagina di destinazione di frutti di mare e ristoranti
Gli esercizi di ristorazione ricevono i profitti principali grazie a grandi celebrazioni: feste aziendali, matrimoni, anniversari. Il sito dovrebbe informare i visitatori sulla disponibilità di tali servizi, i loro prezzi, i vantaggi rispetto ad altri bar nelle vicinanze. Il tuo ristorante offre catering o decorazione della stanza? Potresti per favore segnalarlo sulla tua pagina?
Di solito, una pagina di destinazione non ha un obiettivo da vendere subito. Quando gli utenti arrivano al sito con annunci, sono troppo freddi e non sono pronti per l'acquisto. Il compito della pagina di destinazione è "riscaldare" un po' il cliente, interessarlo ai tuoi servizi e spostarlo al passo successivo più vicino all'affare mentre chiedi i contatti.
Come utilizzare i modelli di siti Web a pagina singola di frutti di mare e ristoranti
Leggi questa guida rapida per vedere quale fantastico sito web riceverai in tre passaggi:
- Scegli un nome di dominio.
- Vai all'hosting.
- Cliente FTP. Ti consentirà di connetterti al tuo server host e caricare lì i file modello.
- Una vasta gamma di temi per piattaforme popolari di creazione di siti. Per modificare i template di SeaFood & Restaurant, puoi scegliere il CMS: Moto CMS3, PrestaShop, Magento, WordPress, Shopify, ecc.
- Infine, dovrai acquistare e scaricare un modello di pagina di destinazione e preparare il contenuto ospitato su di esso. Molti modelli HTML sono stati progettati specificamente per il formato della pagina di destinazione.
Raccogli tutte le immagini e il testo che vuoi inserire nella tua landing page. Si consiglia di conservare tutti i file in un unico posto in modo che in futuro sia più semplice aggiungerli al modello e trasferirli sul server.
