- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress. Contact form 7. Advanced Configuration
August 21, 2015
Hello! This tutorial will show you how to configure Contact Form in WordPress based on Contact Form 7 plugin.
WordPress. Contact form 7. Advanced ConfigurationIn WordPress contact form is often configured using Contact Form 7 plugin.
Let’s learn how to set it up.
The tutorial assumes you are already logged into your WordPress dashboard.
Navigate to Contact -> Contact Forms tab:

-
Then click the contact form title in order to open it for editing:

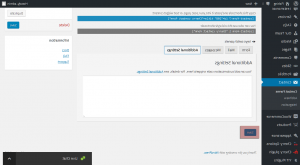
Now that the Contact Form 7 editing interface is opened, you may start configuring the form.
The form editing screen includes 4 main tabs: Form, Mail, Messages and Additional Settings:

Let’s go through each tab to find out what they are used for.
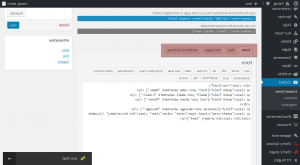
The Form tab includes the form structure. Here you can adjust the way the form is displayed and what fields it consists of:

As you can see from the screenshot above, the form includes "Name", "E-mail", "Phone" and "Message" fields, as well as “Clear” and “Send” buttons.
Fields can be added/edited using the form mail-tags, e.g. “text”, “email”, “checkboxes”, “radio buttons”, etc.:

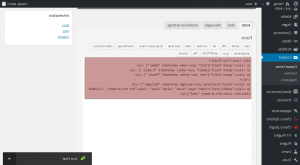
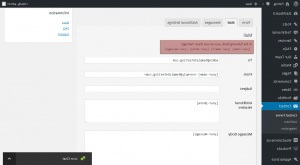
Let’s navigate to the Mail tab, which is responsible for setting up the e-mail address, where e-mails arrive.
The Mail tab includes such fields, as “To”, “From”, “Subject”, “Additional Headers” and “Message Body”:

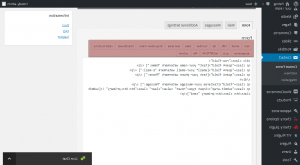
At the top of the Mail tab you can see the mail-tags which are available for using in the fields:

Mail-tags are generated automatically when you add them in the Form field, therefore you can see four mail-tags available for using in the fields, since you have only four tags created (Name, E-mail, Phone and Message).
Note! In order to configure the form properly, your fields must contain only mail-tags, which are used in the form structure under “Form” tab, otherwise the form will not work.
Insert the e-mail address, where e-mails should arrive, to the “To” field.
“From” field should contain the following string:
[your-name]
where you should use your domain name instead of templatetesting.com.
Make sure to fill in the rest of the fields with respective tags.
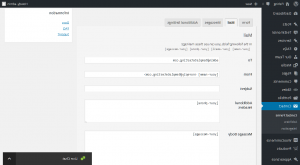
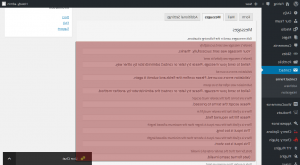
Let’s now navigate to the Messages tab.
It includes the text of all the messages that the user sees when performing certain actions with the form, e.g. “Sender’s message was sent successfully”, “Validation errors occurred”, etc.:

Finally, the Additional Settings tab allows to add customization snippets there. You may find detailed information regarding it here: Additional Settings.
Make sure to click “Save” button once you finish configuring the form to apply changes:

This is the end of the tutorial. We have learnt how to configure Contact Form in WordPress based on Contact Form 7 plugin.
Feel free to check the detailed video tutorial below:
WordPress. Contact form 7. Advanced Configuration













.jpg)
